Ulyxex is inspired by design patterns
All is controlled by index.php for public pages and by admin.php for edit and post.
You can also add your own script controllers in config.php
Views are in "pages" directory
Models are in the "core" directory
It's works like this
index.php (controller)
----> /pages (directory)
view_page.php (view)
----> / ----> /core (directory)
view_page.php (model)
All html formatting rules are stored in one class named "Htmlz" so you can lighten your code and code faster.
Only one field is required for edit an article.
What is an article ?
An article is a content, one field is required, the subject field is only used for data organisation.
TinyMce is aviaible then you can edit the content like using a word processor: edit text, import images, create
datasheet etc.
In ulyxex you are allowed to fully create your content, there is no limits.
What is a page ?
A page is all you want : a group of articles or just the page itself with everything you want.
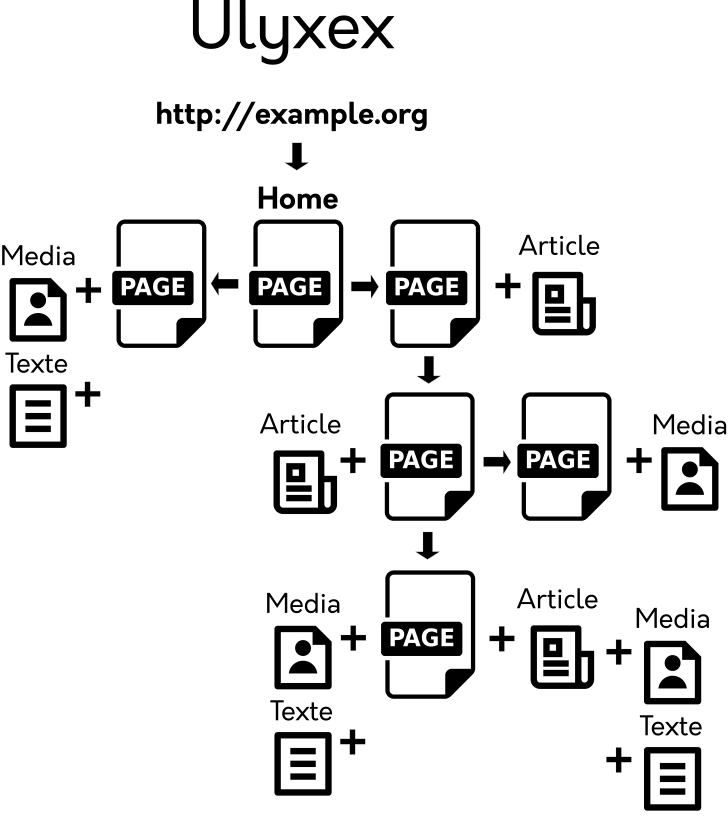
Ulyxex schematic

Why different page types ?
All visible pages are added to the browse menu and some of them could point to externals links or more.
If you know php/myqsl, you can add a new entry in controler and add pages and models.
Have a look to config.php to learn how to add new controllers.
Ulyxex have some user levels classification :
user admin has level 1 and all rights
user level 1) is allowed to add users (level 2-4), articles, pages, links and upload files
user level 2) is allowed to add articles, pages, links and upload files
user level 3) is allowed to add articles and upload files to only one page (blog)
user level 4) is allowed to add text articles only in the "sandbox" page (for test or waiting to be transferred to another page)
User levels and owners are modifiable following cascades rights.
users and (user's owners) can modify/delete only their own material.